
Infographics can be seen all over the web, whether they’re inside of blog posts, on social media or even in email newsletters.
While infographics are definitely a successful tool for many things, from marketing to link building, you still want to make sure your infographics stand out. And a great way to do that is to create animated infographics.
Adding elements like animation and interactivity to your infographic is the perfect way to not only engage your target audience, but quickly grab their attention right off the bat.
Most infographic tools make it easy to create your own stunning visuals within minutes, but few provide the means to add animation and interactivity.
With Visme, you can do both – create beautiful static infographics or animated infographics with animated illustrations and interactive elements like links, quizzes, surveys or even videos embedded right within the infographic.
In this quick step-by-step, we’ll show you how to easily create animated infographics with Visme that your audience is sure to love.
You can also check out our quick, 5-minute tutorial video on creating infographics in Visme before reading on to learn more about our animated features.
1 Create a new project.

First things first. Create your very own Visme account for free. Just enter your email, name and password and you’re good to go.
Once you’ve logged into the Visme dashboard, click on the Create button at the top of your left sidebar.
2 Choose a template.

Once you click Create, you’ll be able to view all of Visme’s thousands of template options. Our Visme Unleashed update provides even more ease for navigating through to find the exact template you need.
You can scroll through the Infographics tab, click the search bar to find various infographic categories or type in your search query to find relevant templates.
You also have the option to start with a blank canvas if you want to create a new design completely from scratch. The world is at your fingertips to do with what you will!
For the purposes of this tutorial, we’re going to use the 5-step animated infographic template on How to Wash Your Hands.
3 Insert your own text.
Every one of our professionally designed templates are fully customizable, so you can change each bit of text, photo, chart, etc., to fit your content, rather than the placeholder content many of our templates include.
We’re going to update the text in our infographic to say “5 Types of Animation to Use In Visme.” Be sure to update text size accordingly so your design still looks perfect.

4 Add animated graphics.
Visme offers different types of animated graphics to add into your design to create an animated infographic.

You can use illustrations (choose from three different styles – flat, outline and isometric), characters (choose from a variety of poses), gestures, special effects and more.

Every aspect of these graphics is completely customizable from the smallest detail to the skin color of your chosen character.
You can add these as visual elements within your infographic to help represent your point and choose how many times the animation repeats as well as how quickly it runs.

Each of Visme’s animated graphics is completely exclusive to our platform and has been custom designed by our in-house team of designers.
5 Create animated enter and exit effects.
Whether you’re creating a presentation, social media graphic or animated infographic, you’ll want to animate various elements of your design, like text boxes and icons that aren’t pre-animated.
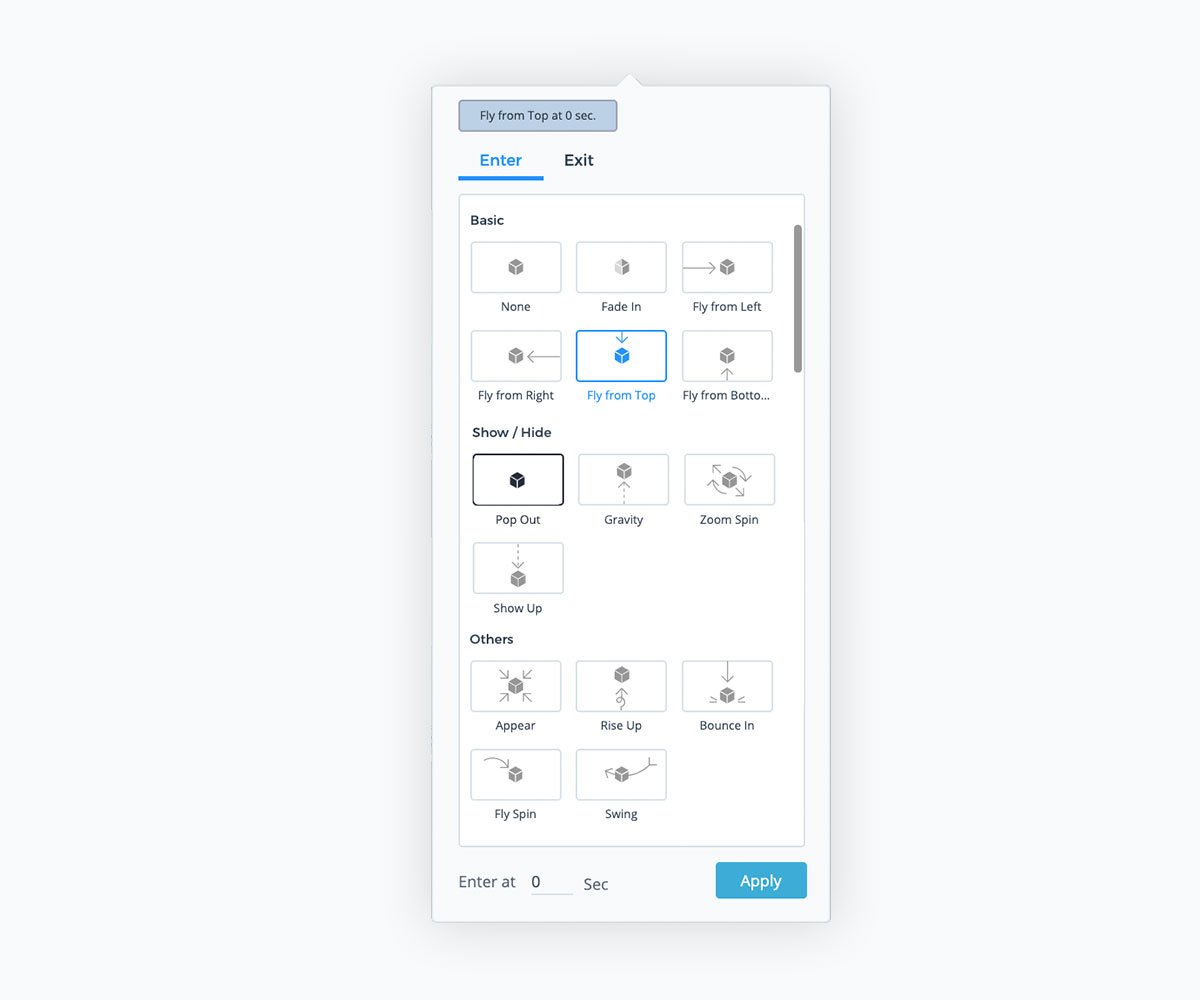
Visme makes it easy by giving you access to 14 different types of enter and exit effects.

Just click on the object that you want to animate, click Actions, then Animate to view your options. Choose an enter animation type for elements that you want to stay on the page and an exit animation type for objects that you don’t mind flying off the canvas.

You can preview your design to see what the animation effects will look like.

Easily control the times your objects appear on stage by clicking the hamburger menu in the top left corner and selecting Show objects list to view the timeline.
Here, you can see at what time each element appears relative to others and you can easily move them to appear earlier or later. Keep in mind that the objects list only shows your selected content block’s objects, not the full infographic.
6 Add animated charts and graphs.
Need to showcase data and statistics in your animated infographic? Visme’s charts, graphs and data widgets come with automatic animations built in to make sure your numbers pop out at your audience.

There are a few different animation types to choose from for your charts so that you can find the most seamless animation to fit right into your project.

If your infographic is filled with charts and graphs to showcase tons of valuable information, be sure to keep a similar animation type throughout so the design is cohesive.
You can also have your chart values appear as users hover over your different bars, lines or pie pieces to add interactivity into your data visualizations.
7 Create pop-ups.
You can create interactive elements within your infographic by linking various objects together and creating pop-up or hover effects.
It’s so easy to do, and this will help you create interactive quizzes or Q&As within your infographics as well as high-quality designs like this grading diagram we created ranking top design tools.
To link elements within your infographic, click on the object you want to be clicked on or hovered over to make a second object appear.
Then click the Actions menu, click Link and then click the Pop-up option. You can then choose which object will appear when a user clicks on or hovers over your selected element.

Keep in mind that the objects receive generic names automatically when added into your infographic.
By going to the hamburger menu in the top left corner and clicking Show objects list, you’re able to see these names as well as rename them so that you choose the correct linked object.

This type of animation and interactivity within your infographics can completely set your designs apart from a typical static infographic. Play around with all of the different ways you could create pop-up effects in your next infographic.
8 Embed videos.
Another great way to add elements of animation and interactivity to your infographic is by embedding a video by using the Media or Apps tabs in the left sidebar in the editor.

The Media tab allows you to embed any type of online content as long as you have a URL or iframe code. Enterprise accounts even get access to embed HTML codes within their Vismes.
Furthermore, clicking Videos will let you browse through our library of stock videos to add to your infographic background or as an accent in your design.
The Apps tab allows you to link to various video apps (and more coming soon!) so you can just paste in a YouTube or Vimeo app right into your Visme.
9 Add links.
Aside from linking objects to create pop-ups, you can also link out to external sites or even create links between blocks within your infographic. This is especially useful if you have a longer infographic with a lot of information.
Click on the object you want to link (like a social icon in your infographic’s footer), go to the Actions menu, click Link and then add your link in the Web tab.

As you can see, we linked to our home page in the footer of this infographic. You can choose whether or not you want your link to open in the same window or a new window as well, just like in regular blog posts and webpages.
10 Customize your fonts and colors.
Before finalizing your design, make sure you customize the fonts and colors (if you choose) to match your brand, your content or just your favorite colors.

Visme has hundreds of popular, free fonts to choose from as well as premade color themes that allow you to change the overall look and feel of your infographic with a single click. A Visme Brand Kit allows you to add in your own color themes as well.
11 Share with your audience.
Finally it’s time to share your new, animated masterpiece! The best way to do this and ensure that all of your animation and interactivity remains accessible is by embedding your infographic onto a blog post or webpage.
You can see how we embedded our design tools grading diagram in this blog post here to get an idea of what this will look like.
And you can also check out all of the animation and interactivity elements we added to the infographic we created throughout this blog post:
Visme also allows users to generate a public or private link to share their projects online, as well as download in a number of formats. Infographics can be downloaded as a PDF, JPG, PNG or HTML5.
HTML5 is an offline file format that still retains all of the animation and interactivity elements you built in the Visme editor and can be a useful option for many users.
Create Animated Infographics With Visme Today
Ready to get started creating your own animated infographics with Visme? Sign up for a free account to start playing with all of the design elements available to you and create your own animated masterpiece.
Source: visme.co




Комментариев нет:
Отправить комментарий